
/atom-57e1bb583df78c9cce33a106.jpg)
This is where we use the $LOCAL_IP variable we created earlier.

We're going to do just this in order to run our server with one simple command: serve. One of the coolest things about using the Terminal and working with the command line interface is that you can create your own custom commands which then runs a bunch of other commands for you! Now that we have everything installed, let's set up the command to start the server in your Terminal! Creating the command
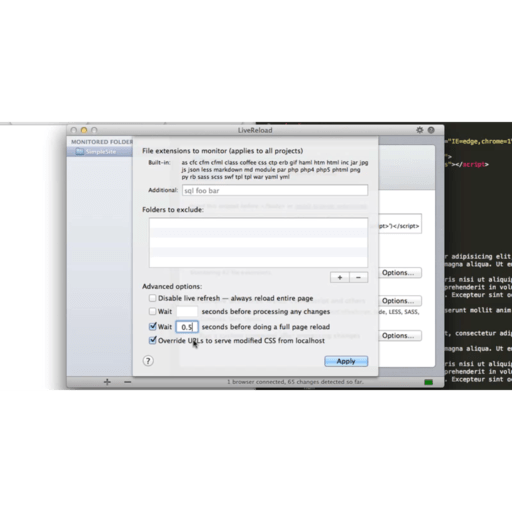
#Atom livereload install#
This will install browser-sync "globally" so that you can use it to serve and test your work in any directory on your computer. Type and run the following command: npm install -g browser- sync Next let's use npm to install our server application, Browsersync! This is the app that does all the heavy lifting like serving your files, reloading all the connected browsers on file save, and more! This should return the current version number. You can do this by downloading the official installer for your platform from .Īfter Node.js is installed, open your Terminal application to verify npm is installed and ready to go by running the following command: npm -v Like most things these days, make sure you have Node.js and npm installed. Let's go! 🚀 First, let's install some stuff Node.js and npm Oh, you also need to test on mobile, tablet, and/or your gaming console? No problem! Connect each of your devices to your local server and watch as they all refresh, hyper-link and scroll together in real-time! 😱 The server we'll use features live-reload, which means when you make a change to your code, your browser will refresh automatically! Here's a quick tip on starting a local web server with one command!
#Atom livereload code#
We need something ready-to-go and easy to use to check our latest code changes, now!

As developers, we often require a local web server to test something we're working on and often don't have time to set up a complex system for a quick test.


 0 kommentar(er)
0 kommentar(er)
